【フリーランスWebデザイナー】始め方7ステップと必要なスキルを解説

近年、Webデザイナーはフリーランスでも活動しやすい職業として人気が上がっています。
未経験でWebデザイナーとしてキャリアをスタートする人も増えており、スキルを習得しながら案件獲得を目指せる環境が安定してきています。
しかし、実際にフリーランスのWebデザイナーになろうとしても、何から準備すればいいのかわからない人も多いですよね。
そこで本記事は、フリーランスでWebデザイナーになるための完全ロードマップを作成しました。これから準備を始める方は、ぜひ参考にしてみてください。

フリーランスwebデザイナーになるためのロードマップ
では早速、フリーランスWebデザイナーになるためのロードマップを見ていきましょう。
これからWebデザインの勉強を始める人は特に、今からスケジュールを立てて確実に目標にたどり着けるよう準備をしていってください。
道具を準備する(パソコン・ソフト)
・パソコン
・デザインに必要なソフト
・デスク
・チェア
まずは道具がなければ何も始まりません。
最低限必要な道具は、パソコンとデザインソフトです。
作業する環境もとても大事ですので、長時間でも集中できる作業スペースの確保、パソコン周りのデスクやチェアも大事な仕事道具の一つだと思って慎重に選んで、集中できる環境づくりもしておいてください。
パソコンのスペックは高い方がいいです。でも新品を購入するのは予算的に厳しいのであればハイスペックな中古も視野に入れて探しましょう。
デザインソフトは、Adobe Photoshop、Adobe illustrator、Dreamweaverこの3つが使われることが多いですが、特に定番なのはAdobeのPhotoshopと illustratorの2つです。
最低でもこの2つは必ず契約して、一通りの操作に慣れておきましょう。
ドメイン、レンタルサーバー契約をする
・ドメイン契約
・レンタルサーバー契約
まずはレンタルサーバーを契約しましょう。
自分がデザインしたWebサイトを公開するときや、自分のポートフォリオ・ホームページなどを作るときに使います。
サーバーを使うことに慣れるのも必要ですので、最初に契約して準備をしておきましょう。
契約したサーバーに希望するドメインで自分のポートフォリオやホームページなどを作る場合には、別にドメイン契約も必要になります。
ドメイン契約後は、サーバーとドメインを紐づけるなど、細かな設定が必要な場合がありますので注意しましょう。
レンタルサーバーを選ぶときは、価格だけでなく安定さなども考慮して選ぶことをおすすめします。
webデザインに必要なコーディングを学んでおく
・HTMLコーティング
・CSSコーディング
Webデザインに最低限必要なコーディングスキルとしてHTMLとCSSの2つがあげられます。
自分のデザインをブラウザ上で表示するためにはHTMLのコードが必須です。
併せてCSSを使えば、HTMLに適用することで統一した背景や文字などのデザインを適用することができます。
CSSを適用することによって、HTMLのコードソースをすっきりとわかりやすくさせたり、1箇所の修正で全てのページに修正を適用させたりすることができます。
最低でも自分でコーディングできたり、エディターで確認しエラーを修正できるレベルが必要です。
HTMLとCSSのコーディングに慣れてきたら、Webデザインに使われることも多い以下の2つの言語も勉強しておくと良いでしょう。
・JavaScriptの基本知識
・Wordpressのカスタマイズ知識
クライアントによってはJavaScriptの組み込みも要求されたり、Wordpress上でのデザインカスタマイズを希望することもあります。
Webデザインに関連するスキルを身に着けておけば、仕事の幅も広がりますよ。
ポートフォリオサイトを作成する
ポートフォリオは効果的に自分をアピールできる手段の一つです。
魅力的でセンスの良いデザインで作られたポートフォリオは、受ける仕事の幅を広げてくれるでしょう。
ここは手を抜かず、最初の仕事だと思ってしっかりと作りこんでください。
どんなポートフォリオを作ればいいの?とお悩みの方は、こちらの記事もチェックしてみてくださいね。
【参考にしたい!】Webデザイナーのオシャレなポートフォリオサイトまとめ
屋号を決める(無くても可)
フリーランスで活動する場合、開業届を提出してから本格的に活動開始になります。
屋号はあってもなくても良いのですが、開業届を出す前に、屋号ありかなしか、もし屋号をつけるなら何にするかを決めておきましょう。
フリーランスでWebデザイナーとして活動している人の中には、屋号なしの人も多くいます。
屋号なしで個人名を使う方が仕事しやすいのであればそれでもいいでしょう。
屋号をつける場合には、以下の点を注意して決めるのがポイントです。
・どんな仕事をしているかをイメージできる名前か
・覚えやすい名前か
・ドメイン取得可能か
・既に商号登記・商標登録されていないか
個人事業主として開業するので、「会社」「inc」「カンパニー」など、個人ではなく会社だと勘違いされるような言葉は入れてはいけないので注意してください。
開業届を出す
開業届は、管轄の税務署にて手続きをします。
個人事業主開業届が受理されたら、これから個人事業主として事業を開始し税金を納めていくことになります。
税務署で開業届の控えがもらえますので、その書類の控えと一緒に自分の身分証明書や印鑑などを持参して銀行口座を開いておきましょう。
税金を納める上で事業に関わるお金の流れを明確にするため、今後はビジネス用の口座を開設して使用します。
屋号がある場合は、口座名義は「屋号+自分の名前」という表記になります。
最近では口座開設時のチェックが厳しくなってきているので、本当に事業を開始している証明として名刺やホームページのURLなども準備しておくことをおすすめします。
フリーランスエージェントに登録する
フリーランスエージェントに登録することで、仕事の案件獲得がスムーズになります。
特におすすめのフリーランスエージェントは、独立したWebデザイナー向けに多くの案件を獲得しています。
契約や報酬面でも登録後、専任のエージェントが自分に合った案件を紹介してくれるため、初めてのフリーランス活動でも安心して活動できるでしょう。
フリーランスでwebデザイナーになるために最低限身に付けておきたいスキル
Webデザイナーになるために、最低限身に着けておきたいスキルは以下の3つです。
・デザインの知識
・デザインツールを使いこなせるスキル
・プログラミングスキル(HTML・CSS)
この3つは最低限身に着けておくべきスキルなので、理屈がわかっているだけでなく、実践で使えるレベルにしておくこと。
独学でもスクールでもいいですが、「学習した」という状態ではなく、「即仕事で使える」レベルにしておきましょう。
さらにスキルアップを目指すなら、こちらの記事もチェックしてみてくださいね。
【何が必要?】使えるWebデザイナーが身に付けているスキルとは

フリーランスでwebデザイナーになるための具体的な学習方法
コーディングの基礎
・書籍やスクールで基礎を学習する
・実際にWebサイトを作ってみる
・エラーを見つけて修正する
コーディングの基礎を身に着けるための効率的な学習方法は、実際にコードを書いていくことです。
最初は見本通りのものを作ることから始め、次に自分で1から書いてみてエラーチェック&修正までを何度も繰り返していきましょう。
おすすめのWebデザインスクールを活用することで実用的な知識を学ぶこともできるでしょう。
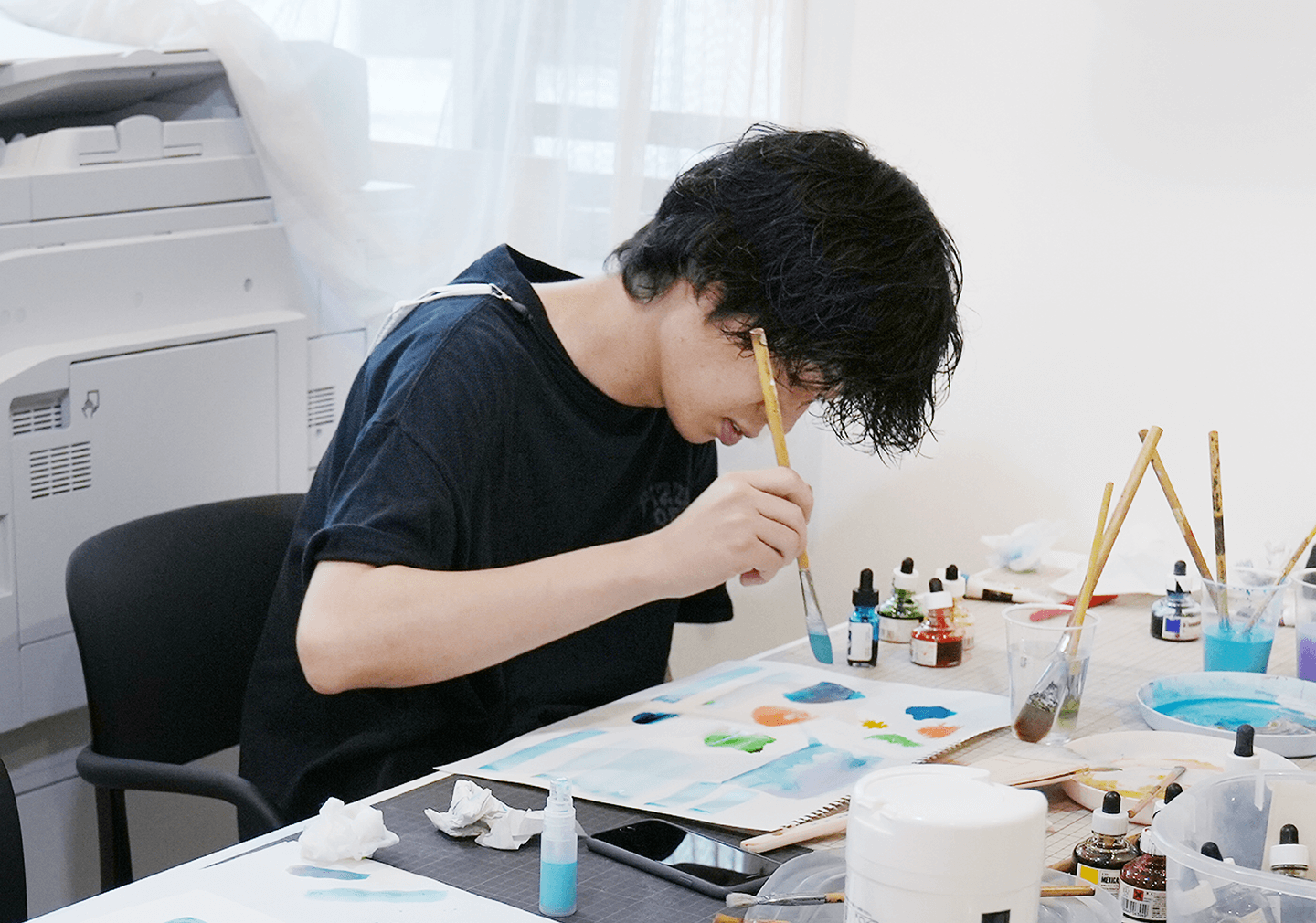
デザインソフトの使い方
デザインソフトの使い方は、実際に使いながら覚えていく方が効率的です。
専門書を一つ持っていれば操作方法がわからないときにすぐに確認ができますが、それでもわからないときにはネットで調べることも重要です。
このネットでのサーチ力も必要スキルの一つなので、どんどん調べながら使いこなせる技を身に着けていきましょう。
webサイトをトレースしてみる
ある程度のコーディングやデザインができるようになったら、実際にWebサイトをトレースしてみましょう。
まずはトレースしたいWebサイトを決め、同じデザインのサイトを作っていきます。
・サイトの構成
・コンテンツの配置
・配色やロゴ作成
・ヘッダーフッターの設定
・文字サイズや余白
このような細かい部分まで同じになるよう仕上げていきます。
トレースをする上で一番大事なポイントは、どんな技術が使われているのか、どのような構成で作られているのかなど、自分のスキルとして身に着けていく姿勢です。
他にも、良かった点や改善点など気づいたことをまとめておき、「ただトーレスするだけ」ではなく「今後に活かせる経験」として取り組むようにしましょう。
自分でオリジナルサイトを作ってみる
Webサイトのトレースができるようになったら、もうあなたは自分でオリジナルサイトを作れるレベルになっています。
トレースで身に着けた技術やセンスも取り込みながら、魅力的なサイトになるよう作りこんでみてください。
オリジナルサイトは、自分のスキルを表現できる最高の場です。
魅力的なオリジナルサイトやポートフォリオを持っていれば、仕事を取れるチャンスもグンと広がりますので、頑張って作り上げてくださいね。

基礎固めをしてフリーランスでwebデザイナーになろう
ここまでステップをご紹介しましたが、最後の自分でオリジナルサイトを作るところまででやっと基礎固めができます。
フリーランスのWebデザイナーは特に、身に着けたスキルや経験で今後の仕事も大きく差がつくので最初が肝心。
しっかりと体制を整えてから活動開始しましょう。
準備が整ったら早速仕事探しを開始してくださいね。
サクサク仕事探しなら、こだわり検索で自由な働き方の絞り込みが簡単にできるのでフリーランスの方にはぴったりです。
ぜひ一度サクサク仕事探しを利用してみてください。

文/おかねチップス編集部
監修文/おかねチップス編集部
知識を皆に
シェアしよう!

【フリーランスWebデザイナー】始め方7ステップと必要なスキルを解説
この記事のシェアをする
こちらの記事は
役に立つはずだよ!
編集部のおすすめ記事